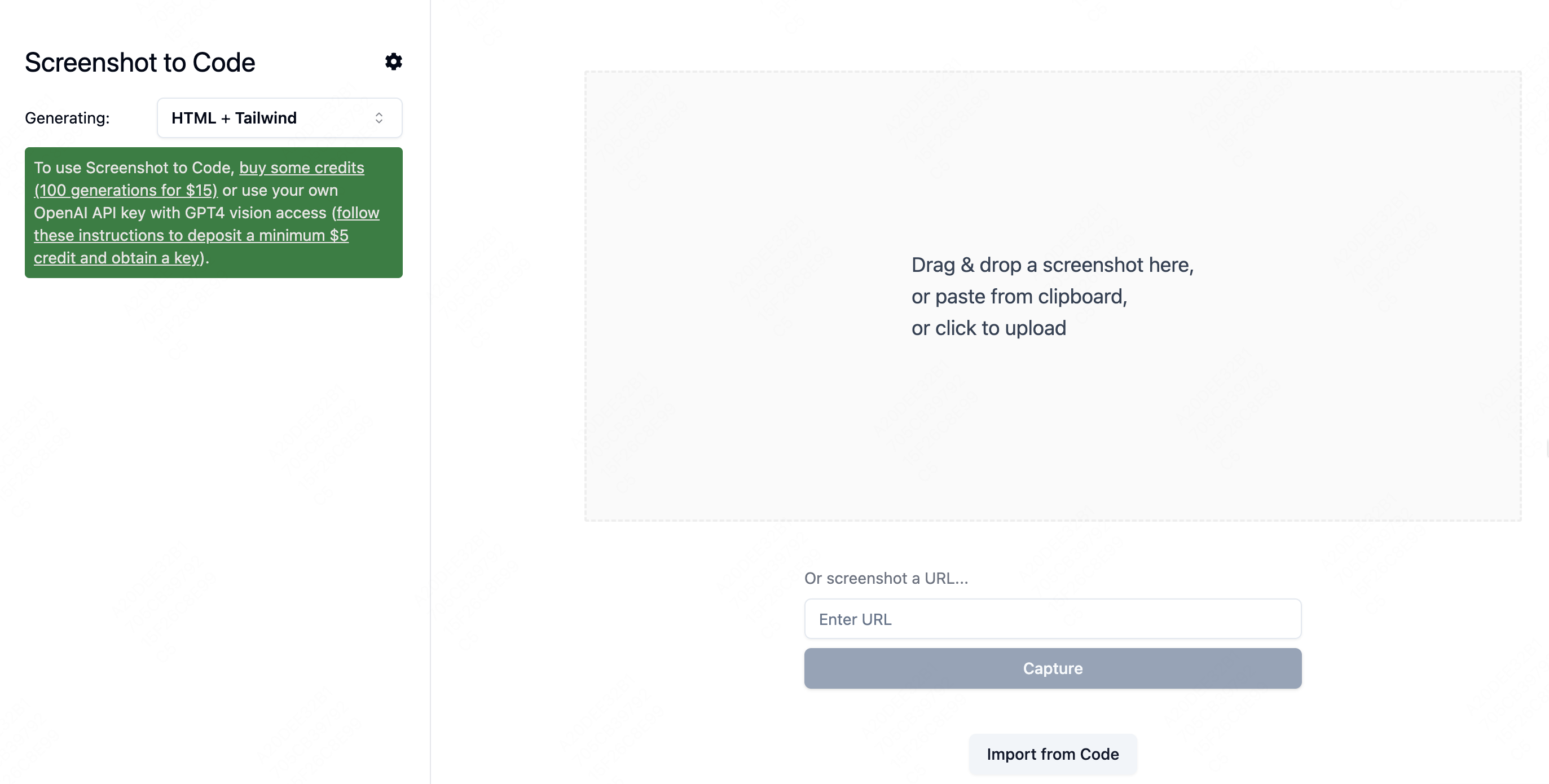
这个简单的应用程序将屏幕截图转换为代码(HTML/Tailwind CSS、React、Vue 或 Bootstrap)。它使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像。现在还可以输入 URL 来克隆实时网站!
可以在这里尝试一下(需要带上您自己的 OpenAI 密钥 - 密钥必须有权访问 GPT-4 Vision。有关详细信息,请参阅下面的「常见问题解答」部分)。或者请参阅下面的「开始使用」部分以获取本地安装说明。
开始使用
该应用程序有一个 React/Vite 前端和一个 FastAPI 后端。您将需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥。
运行后端(我使用 Poetry 进行包管理 - 如果您没有,请通过 pip install poetry 安装):
cd backend echo "OPENAI_API_KEY=sk-your-key" > .env poetry install poetry shell poetry run uvicorn main:app --reload --port 7001
运行前端:
cd frontend yarn yarn dev
打开http://localhost:5173以使用该应用程序。
如果您希望在不同端口上运行后端,请更新 frontend/.env.local 中的 VITE_WS_BACKEND_URL。
如果您是出于调试目的,不想浪费 GPT4-Vision 积分,您可以在模拟模式下运行后端(该模式会传输预先录制的响应):
MOCK=true poetry run uvicorn main:app --reload --port 7001
配置
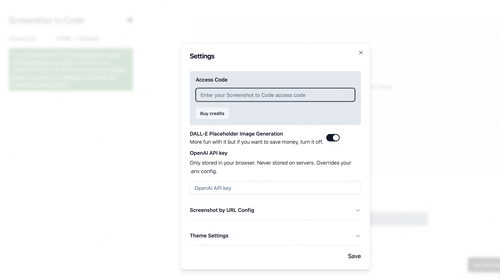
如果需要使用代理,您可以配置 OpenAI 的基本 URL:在backend/.env中设置OPENAI_BASE_URL,或者直接在UI的对话框中设置。

Docker
如果您的系统上安装了 Docker,可以在根目录中运行:
echo "OPENAI_API_KEY=sk-your-key" > .env docker-compose up -d --build
该应用程序将在http://localhost:5173启动和运行。请注意,您无法使用此设置开发应用程序,因为文件更改不会触发重建。
常见问题解答
- 我在设置后端时遇到错误。我该如何修复它? 尝试这个。如果仍然不起作用,请提出问题。
- 如何获取 OpenAI API 密钥?请参阅https://github.com/abi/screenshot-to-code/blob/main/Troubleshooting.md
示例
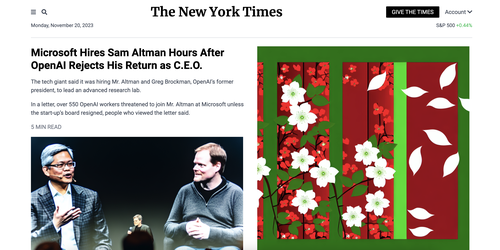
转换NYTimes: