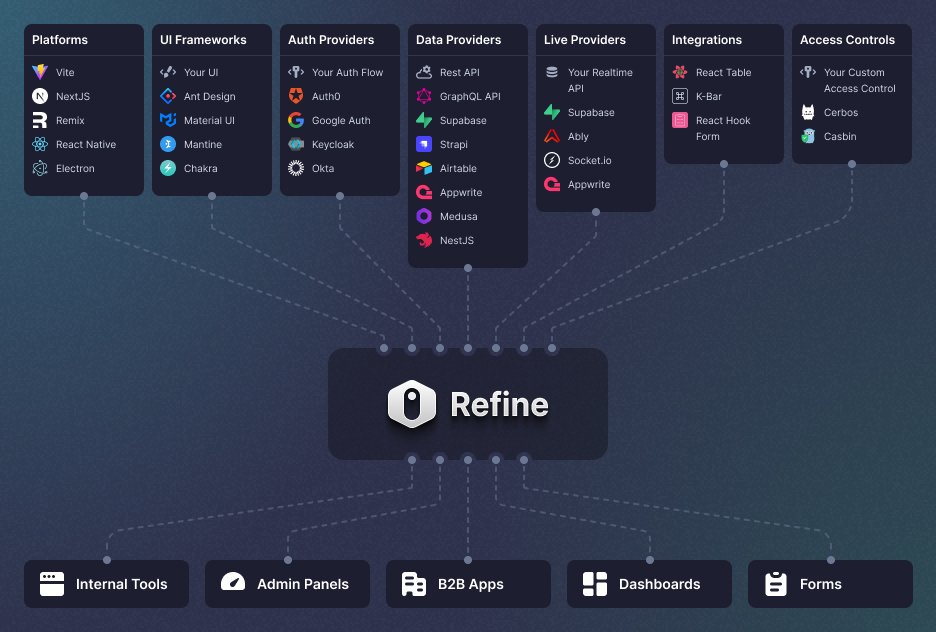
Refine是一个React框架,可以用于快速开发各种 Web 应用程序。
从内部工具到管理面板、B2B 应用程序和仪表板,它是构建任何类型的CRUD应用程序的全面解决方案。
Refine 的内部钩子和组件通过为项目的关键部分(包括身份验证、访问控制、路由、网络、状态管理和i18n )提供行业标准解决方案,简化了开发流程并消除了重复性任务。
Refine在设计上是无头的,因此提供了无限的样式和定制选项。
你说的“无头”是什么意思?
Refine不是受限于一组预先设置样式的组件,而是提供了hooks、components、providers等集合。由于业务逻辑和UI完全解耦,您可以不受约束地自定义UI。
这意味着Refine可以与任何自定义设计或UI框架无缝协作。由于它的无头架构,您可以使用流行的 CSS 框架(如TailwindCSS),甚至从头开始创建自己的样式。
Refine 还提供与Ant Design、Material UI、Mantine和Chakra UI的集成,帮助您快速入门。这些库是一组可以与无头@refinedev/core包很好地集成的组件。
无头路由
对于路由,Refine 的无头方法也很出色。它不会将您束缚于单一的路由方法或库。相反,它提供了一个简单的路由接口,带有流行库的内置集成。
这意味着您可以在 React Native、Electron、Next.js、Remix 等不同平台上无缝使用 Refine,无需任何额外的设置步骤。
尝试Refine
Refine基于浏览器的应用程序脚手架使您能够通过浏览器中的交互式分步过程构建 Refine 应用程序。
您可以自由选择您喜欢的库和框架,并且该工具会生成可供下载的样板代码。此功能不仅可以让您即时预览和调整项目,还可以加快整体开发工作流程。

用例
Refine 擅长数据密集型⚡企业 B2B 应用程序,例如管理面板、仪表板和内部工具。由于内置的 SSR 支持,它还可以为店面等面向客户的应用程序提供支持。
您可以查看一些可以使用从头开始的Refine构建的实例:
主要特性
⚙️ 零配置,使用单个 CLI 命令进行一分钟设置
🔌 适用于15 种以上后端服务的连接器,包括REST API、GraphQL、NestJs CRUD、Airtable、Strapi、Strapi v4、Supabase、Hasura、Appwrite、Nestjs-Query、Firebase、Sanity和Directus。
🌐 Next.js或Remix的SSR 支持
🔍 从API 数据结构自动生成CRUD UI
⚛ 使用React Query实现完美的状态管理和变更
🔀 使用您选择的任何路由库进行高级路由
🔐 提供无缝身份验证和访问控制流程
⚡ 对实时/实时应用程序的开箱即用支持
📄 简单的审核日志和文档版本控制
💬 支持任何i18n框架
💪 面向未来的稳健架构
⌛️ 具有省时功能的内置 CLI
💻 Refine开发工具- 深入研究您的应用程序并提供有用的见解
✅ 完整的测试覆盖率
快速开始
创建 Refine 应用程序有两种方法:使用create refine-appCLI 工具或基于浏览器的应用程序脚手架。
要快速创建以Ant Design作为默认 UI 框架的Refine 项目,请运行以下命令。
npm create refine-app@latest -- -o refine-antd
设置完成后,导航到项目文件夹并使用以下命令启动您的项目:
npm run dev
您的Refine应用程序可通过http://localhost:5173访问:

注意:为了方便起见,上面的命令使用预设选项。对于不同的技术栈,只需运行:npm create refine-app@latest让我们使用开放的fake REST API并向我们的项目添加两个资源(blog_posts和categories)。将src/App.tsx的内容替换为以下代码:
import { Refine } from "@refinedev/core";
import {
useNotificationProvider,
ErrorComponent,
ThemedLayout,
} from "@refinedev/antd";
import routerProvider, { NavigateToResource } from "@refinedev/react-router-v6";
import dataProvider from "@refinedev/simple-rest";
import { BrowserRouter, Routes, Route, Outlet } from "react-router-dom";
import { AntdInferencer } from "@refinedev/inferencer/antd";
import "@refinedev/antd/dist/reset.css";
const App: React.FC = () => {
return (
<BrowserRouter>
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider("https://api.fake-rest.refine.dev")}
notificationProvider={useNotificationProvider}
resources={[
{
name: "blog_posts",
list: "/blog-posts",
show: "/blog-posts/show/:id",
create: "/blog-posts/create",
edit: "/blog-posts/edit/:id",
meta: { canDelete: true },
},
{
name: "categories",
list: "/categories",
show: "/categories/show/:id",
},
]}
>
<Routes>
<Route
element={
<ThemedLayout>
<Outlet />
</ThemedLayout>
}
>
<Route index element={<NavigateToResource />} />
<Route path="blog-posts">
<Route index element={<AntdInferencer />} />
<Route path="show/:id" element={<AntdInferencer />} />
<Route path="create" element={<AntdInferencer />} />
<Route path="edit/:id" element={<AntdInferencer />} />
</Route>
<Route path="categories">
<Route index element={<AntdInferencer />} />
<Route path="show/:id" element={<AntdInferencer />} />
</Route>
<Route path="*" element={<ErrorComponent />} />
</Route>
</Routes>
</Refine>
</BrowserRouter>
);
};
export default App;🚀 Refine Inferencer 包通过 API 数据猜测配置自动生成list、show、create和edit页面。我们在这里使用它是为了快速、清晰地开始,但您也可以选择从头开始编码页面,而不是使用 Inferencer 功能。
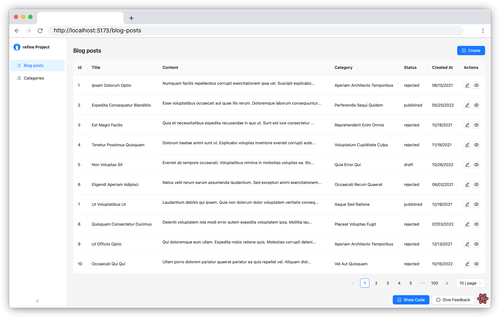
现在,您应该看到填充有blog_posts&category数据的表:

您可以通过单击每个页面上的Show Code按钮来获取自动生成的页面代码。然后,只需将页面替换为 Inferencer 组件即可将其传递到resources数组。
下一步
👉 转到教程继续您的工作并将示例转变为成熟的 CRUD 应用程序。
👉 访问学习基础知识页面以了解基本概念。
👉 阅读更多关于不同使用场景的高级教程 。
👉 查看使用 Refine 构建的真实CRM 应用程序项目。
👉 玩互动示例。
来自: